En nuestras clases de programación de videojuegos no sólo rememoramos juegos arcade, como el comecocos, sino que también nos ponemos al día con las últimas tendencias de la red.
Quién no conoce al pequeño pájaro volador que intenta esquivar las tuberías del Super Mario:
FLAPPY BIRD
Nuestro protagonista no va a a ser el famoso pajarillo sino nuestro ya conocido y entrañable gato de Scratch, el cual deberá evitar chocarse con las columnas del escenario.
Como siempre, debemos pensar qué elementos entran en juego en su funcionamiento, qué comportamiento tienen o qué función realizan y determinar qué tipo de interacciones hay entre ellos. Así, tenemos: el gato volador, obstáculos móviles y escenario cambiante.
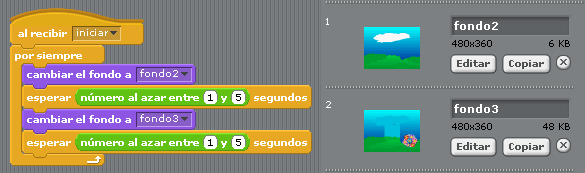
EL ESCENARIO CAMBIANTE
El diseñar un escenario con varios fondos los cuales vamos alternando en el tiempo es una técnica muy sencilla para conseguir el efecto de movimiento de nuestro personaje principal. Nuestro cerebro interpreta movimientos y posiciones relativas. Esto implica, por ejemplo, que entiende lo mismo tanto si ve un personaje fijo con un fondo móvil hacia la izquierda, como si ve un fondo fijo con un personaje móvil hacia la derecha. El cerebro interpreta un movimiento del personaje con respecto el fondo de izquierda a derecha. Este método lo usamos también en el el juego del fórmula1.
De esta manera, el código usado quedaría como el de la imagen. Para darle más realismo, la alternancia de escenarios la realizamos en un tiempo al azar, así pues el cerebro no encuentra pautas de repetición, labor para la que está especializado.
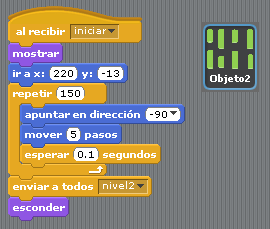
LOS OBSTÁCULOS MÓVILES
Siguiendo la misma motivación y razonamiento que con el fondo cambiante, vamos a crear obstáculos móviles. Para imitar al juego original, esos obstáculos van a tener forma de columnas y van a ser de color verde. En la imagen se muestra el código necesario para el movimiento de los obstáculos y un pequeño detalle, arriba a la derecha, del diseño de los mismos.
Cuando se inicia el juego hacemos aparecer a los obstáculos colocándolos en su posición inicial (Coordenadas «x» e «y» deseadas, en nuestro caso, a la derecha de la pantalla). Ahora es el momento de dotarles de movimiento. Para tener siempre controlado el movimiento de nuestros objetos, es imprescindible, antes de efectuarlo, indicar la dirección del mismo. Es el caso de nuestros obstáculos, que queremos que se muevan de derecha a izquierda: elegimos así «apuntando en dirección -90º», que representa la dirección izquierda, para luego efectuar el movimiento propiamente dicho, «mover 5 pasos». Estas instrucciones están dentro de un bucle que se repite 150 veces. Realmente, este valor no tiene porqué ser el válido en todos los casos puesto que depende tanto de la posición inicial de los obstáculos y del gatete de Scratch como del número de obstáculos colocados uno detrás de otro. De ahí que sea necesaria una calibración de nuestro juego, a partir de las posiciones iniciales de nuestros elementos, para que el bucle se realice tantas veces como para que al gato le dé tiempo de avanzar y superar todos y cada uno de los obstáculos.
Una vez que el gato haya salvado todos los obstáculos, si se desea, se pueden diseñar otros más complejos y darles paso a través de un cambio de nivel del juego.
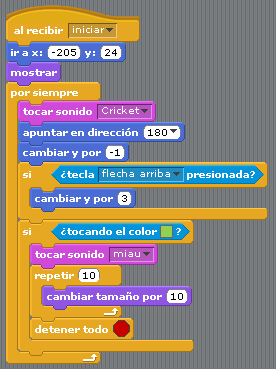
EL GATO
El movimiento del gato imita al movimiento que realiza Flappy Bird:
- Caída continua desde su posición
- Volar sólo si se pulsa una tecla
Así, colocamos al gato de Scratch en su posición inicial y realizamos «siempre» la caída hacia abajo. Para ello seleccionamos la dirección abajo (180º) y mover 1 paso.
Sólo si se pulsa la tecla arriba nuestro gato se elevará (movimiento en el eje «y» positivo) dando el efecto de vuelo.
Hay que hacer notar que el gato se mueve más rápidamente hacia arriba que hacia abajo, esto dificultará conseguir nuestro objetivo de evitar chocarnos con las columnas.
Ahora es el momento de programar la interacción del gato con los obstáculos: si el gato toca el color verde (es decir, nuestras columnas) el gato maullará y aumentará su tamaño para indicar el choque. Además se detendrá la ejecución.
 Arriba se muestra el detalle del código del movimiento, tanto de caída como de vuelo del gato, y las interacciones del gato con los obstáculos.
Arriba se muestra el detalle del código del movimiento, tanto de caída como de vuelo del gato, y las interacciones del gato con los obstáculos.
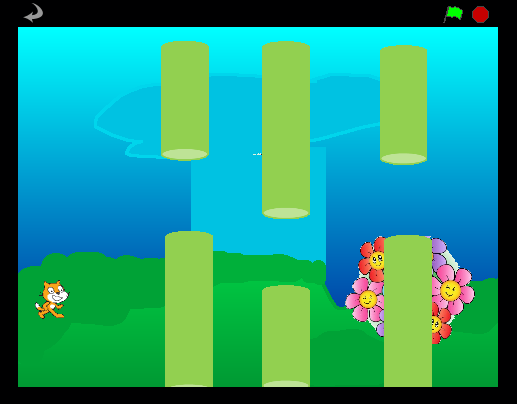
Abajo un pantallazo del juego realizado cuando éste está en funcionamiento.
La pregunta del millón:¿Eres capaz de indicarme dos maneras de aumentar la velocidad de los obstáculos para que sea más difícil pasarse el nivel?