Continuamos con el desarrollo de sencillos videojuegos con los que asentamos, por una parte, las bases de la programación (uso de variables, de bucles, bloques de condición, definición de condiciones iniciales…) y, por otra, repasamos los conceptos matemáticos relacionados con la representación gráfica (la localización de objetos en el sistema cartesiano y la descripción de movimientos en el plano).
¿Qué es esa cosita que se mueve rápidamente por el pasillo del colegio?
¡¡¡ Son bichos !!!
Nuestro objetivo: evitar que los insectos campen a sus anchas por los suelos de nuestro cole. Para ello nos valdremos de un bote de insecticida que los irá eliminando al entrar en contacto con ellos.
Como es habitual identificamos los elementos que tiene nuestro juego: insectos y bote de insecticida.
LOS INSECTOS
He aquí nuestro insecto:
Muy guapo él ¿Eh?
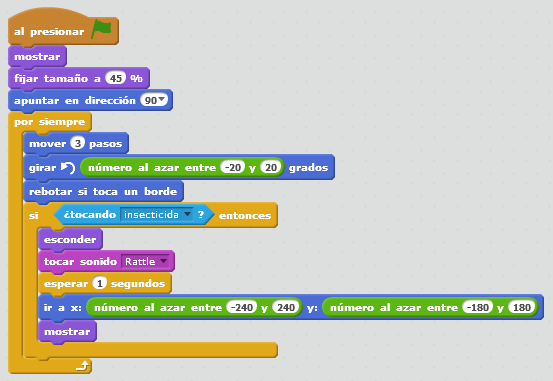
Los insectos suelen presentar un movimiento errático. Para simularlo vamos a hacerle avanzar poco a poco (3 pasos) a la vez que cambia su dirección de avance aleatoriamente, es decir, nuestro insecto caminará 3 pasos hacia delante, girará a una dirección cualquiera y volverá a avanzar 3 pasos en esa nueva dirección. Como no queremos que se nos escapen, les haremos rebotar si tocan un borde.
Al inicio definiremos su tamaño relativo. ¿Eso qué significa? Cuando nosotros dibujamos un objeto o personaje en el lienzo del Scratch, en la sección disfraces, este tiene un tamaño en píxeles, por ejemplo 60×100. Todo ese tamaño es el 100% de nuestro dibujo. Si le indicamos fijar tamaño al 30% (0,3) eso significa que nuestro dibujo se va a reducir hasta alcanzar un tamaño de 18×30 (resultado de multiplicar 60 por 0,3 y 100 por 0,3). De esta manera, conseguimos distintos tamaños de insectos a partir del tamaño del que dibujamos.
Ahora es el momento de definir el comportamiento de la interacción entre el insecticida y el insecto. Si el insecto toca el insecticida el primero desaparecerá de la pantalla y, tras un segundo, volverá a aparecer en cualquier punto de la pantalla (posición al azar tanto en el eje «x» como en el «y»). Así, en todo momento hay tantos insectos como los que hayamos definido, menos en el instante de alcanzarlo con el insecticida, que habrá uno menos.
EL INSECTICIDA
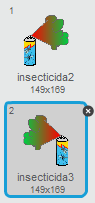
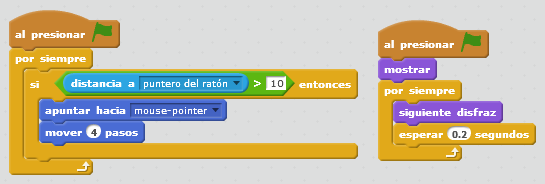
Hemos dibujado dos disfraces del insecticida que iremos alternando cada 0,2 segundos (código de la derecha).
Por otra parte, vamos a definir el control del movimiento del insecticida. En este caso, hemos optado por moverlo con el puntero del ratón. Si nuestro objeto insecticida está lejos del puntero del ratón, el bote se moverá hacia él (código de la izquierda).
LA INTERFAZ FINAL
Así es como queda la interfaz del juego. Hemos puesto un escenario de un pasillo y las instrucciones del juego en el mismo.
Como habéis podido comprobar este juego es sencillo de hacer.
Os proponemos un reto: que al atrapar a uno de los insectos, éste se duplique para que de manera progresiva el juego sea más complicado sin necesidad de cambiar de nivel.