En las clases de informática y programación de videojuegos hemos emulado un clásico juego: el Super Mario.
Y qué mejor protagonista que nuestro gato de Scratch. Hemos dado las pautas para realizar una versión simplificada del juego en la que el SuperGato va a tener que ir recogiendo monedas localizadas en distintas partes de la pantalla.
Como siempre, abordamos el diseño de nuestro videojuego identificando los elementos implicados: el escenario, las monedas y el SuperGato
EL ESCENARIO
El escenario lo van a conformar el fondo y la configuración de las plataformas sobre las cuales se va a mover el personaje.
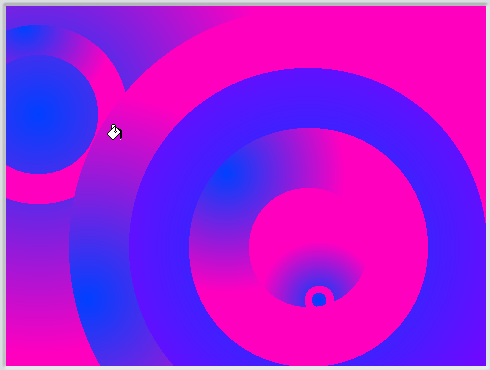
Para el fondo hemos elegido un diseño psicodélico aplicando la herramienta degradado sobre un fondo previamente degradado.
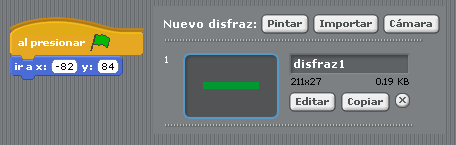
Cada alumno ha creado una disposición de plataformas al gusto: han decidido el número de ellas, el tamaño, la forma y su ubicación en la pantalla.
El código asociado a cada una de las plataformas es simplemente el ubicar cada una de ellas en las coordenadas elegidas para que al iniciar el juego, éstas se encuentren donde deseamos.
LAS MONEDAS
Si bien es cierto que en el juego del Super Mario había distintos tipos de ítems (estrellas, flores, champiñones y monedas) nosotros inicialmente hemos creado el de tipo moneda. En siguientes sesiones los alumnos podrán ampliar los elementos existentes y sus funcionalidades.
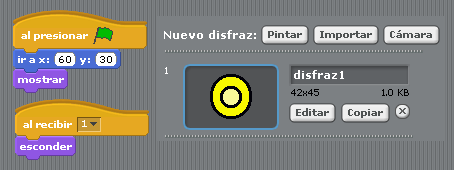
Al igual que para las plataformas, cada alumno ha diseñado su objeto moneda y lo ha colocado en un lugar concreto de la pantalla.
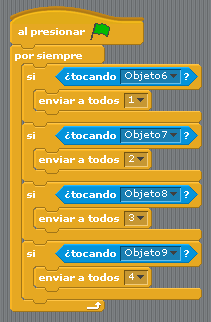
En el caso de las monedas hemos de incluir un pequeño código que hace mostrar las monedas al inicio del juego y esconderlas una vez que el gato las haya encontrado. Por una parte, cuando el gato toque a una de las monedas se va a enviar a todos el aviso de que esa moneda en concreto ha sido tocada. Por su parte, en el código de la moneda, cuando se reciba esa notificación ésta se ocultará.
EL SUPERGATO
En cuanto al gato, vamos a tener dos tipos de código: el asociado al movimiento y el asociado a la interacción con las monedas.
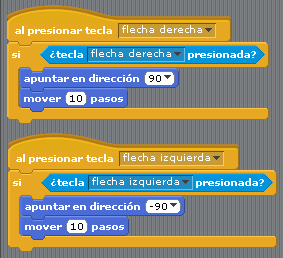
- Movimiento izquierda y derecha asociado a las teclas: es muy sencillo y lo hemos hecho en otros juegos. La idea es que cuando pulsemos la tecla izquierda nuestro personaje se desplace hacía esa dirección de la pantalla. Como siempre primero debemos elegir la dirección del movimiento (En el caso de la izquierda -90º y en el de la derecha 90º) para luego avanzar la distancia deseada en esa dirección. Para conseguir un movimiento más o menos continuo pero no demasiado lento elegimos incrementos de 10 pasos.
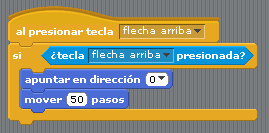
- Movimiento hacia arriba: en este caso, a diferencia del movimiento lateral anteriormente explicado, lo que deseamos es imitar un salto, por lo que nos moveremos en la dirección 0º pero una cantidad mayor de pasos que en el movimiento de derecha o izquierda.
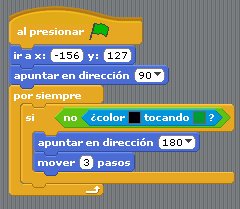
- Movimiento hacia abajo: Este movimiento no se efectúa, como en los casos anteriores, cuando se pulsa una tecla, sino que cuando el personaje no esté en ninguna plataforma deseamos que éste caiga hacia abajo (simulando el efecto de la gravedad). Para facilitar la programación hemos diseñado todas las plataformas de un mismo color y poder escribir el código de la siguiente manera:
Por último, ya sólo nos queda el código asociado a la interacción del gato con las monedas. Como ya hemos indicado, al tocar una moneda se va a enviar a todos los elementos del juego una notificación de “Se ha tocado tal elemento”. Ésta es recogida por el objeto destinatario el cual hará esconder el elemento tocado.
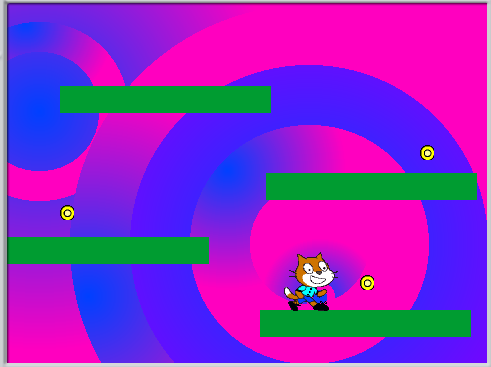
Finalmente mostramos cómo quedaría una posible interfaz del juego.
Como reto:
- Pon un contador de monedas.
- Añade distintos elementos con distintas funciones. Puedes coger ideas en la entrada del juego ComeCocos.
- Crea distintos niveles con distintas configuraciones del escenario (fondo y plataformas).