Con los más pequeños comenzamos el año de informática con una sencilla práctica que nos ayudará a interiorizar cómo se localizan puntos, en nuestro caso un gatico, en el sistema cartesiano.
El sistema cartesiano debe su nombre a su creador: René Descartes (1596-1650), filósofo, matemático y físico francés.
El plano cartesiano (dos dimensiones) está formado por dos ejes, uno horizontal (eje de las «x») y otro vertical (eje de las «y») colocados formando 90 grados uno con respecto a otro. Las dos rectas se cortan en el origen y dan lugar a la división del plano en cuatro regiones denominadas cuadrantes:
- Primer cuadrante: Región superior derecha
- Segundo cuadrante: Región superior izquierda
- Tercer cuadrante: Región inferior izquierda
- Cuarto cuadrante : Región inferior derecha
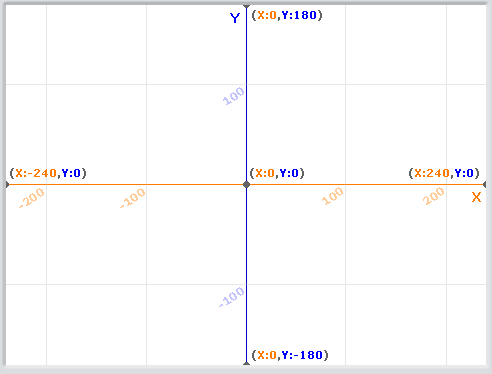
Arriba se muestra el sistema cartesiano usado en esta práctica. El eje de las «x» es amarillo mientras que el de las «y» es azul. El lienzo del Scratch nos permite localizar puntos:
- En el eje «x»: desde el -240 hasta el 240
- En el eje «y»: desde -180 hasta 180
- El centro del lienzo corresponde con el origen de coordenadas punto (0,0)
Para poder mover a nuestro gatete por el plano cartesiano necesitamos crear un par de variables que guardarán el valor de la posición en la que le queremos colocar.
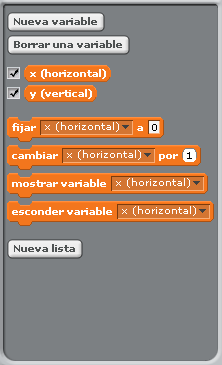
En el apartado «variables»definimos ambas variables, una para el eje «x» y otra para el eje «y». Al activar el «tic», situado a la izquierda de cada una de ellas, los valores de las mismas aparecerán en el lienzo del Scratch. Esto nos ayudará a comprender mejor cómo se posicionan elementos en nuestro sistema coordenado.
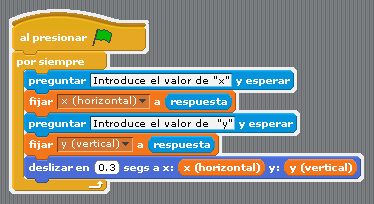
Por último, se desarrolla el código que nos permitirá situar al gatete.
En la sección «sensores» seleccionamos la instrucción «preguntar___ y esperar». Esta instrucción le coloca un bocadillo de comic al personaje al cual le asignamos el código (en nuestro caso al gato de Scratch) cuyo contenido es el que le escribamos. Una vez mostrado el texto, pregunta o petición al usuario, aparece un campo de texto donde se introducirá el valor de la coordenada «x». Tras haber validado el valor, haciendo click sobre el «tic» que aparece a la derecha del cuadro de texto o pulsando intro, se guarda como valor de la variable «x». Lo mismo ocurre con la coordenada «y». Una vez adquiridos los datos de posición y guardados en sus variables correspondientes, ya sólo nos queda ubicar al gatico. Para ello usamos la instrucción de «movimiento» «deslizar» que colocará al gato elegantemente en el lugar que le indicamos.
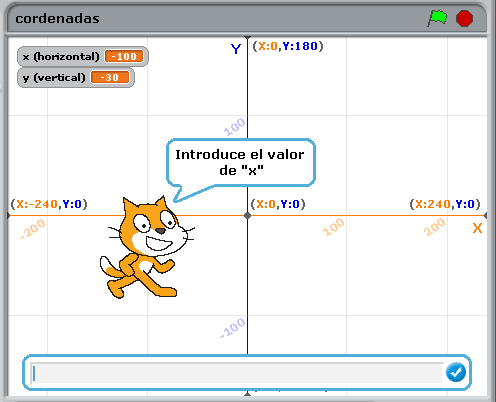
Así es como queda finalmente la interfaz de nuestro programa.
¿Sabrías decir en qué cuadrante se encuentra el gatete de Scratch?