En las clases de informática no sólo aprendemos a programar los juegos del moda sino que también nos hacemos nuestros propias actividades educativas.
Uno de los últimos programas que hemos diseñado es una actividad con la que hemos aprendido a diferenciar las principales partes del ordenador y cómo se clasifican.
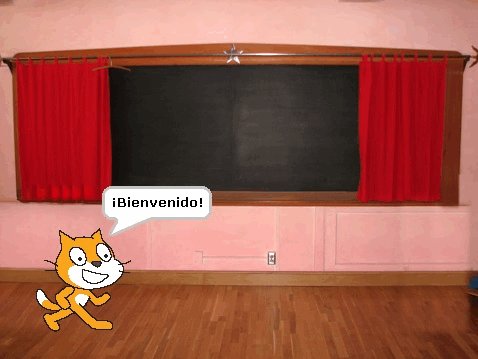
La idea es que un personaje nos vaya explicando y guiando a través de la actividad. Luego lo primero que vamos a hacer es elegir un fondo y el personaje deseado que va a hacer de presentador.
Antes de seguir vamos a aclarar una cosilla importante: durante toda la actividad van a ir apareciendo y desapareciendo elementos. Esto lo vamos a controlar a través del paso de mensajes de unos objetos a otros. ¿Qué quiere decir esto? Pues es sencillo, un objeto puede «gritar» un mensaje a todos los demás elementos, pero sólo los que yo desee serán los que escuchen ese mensaje y realizarán las acciones asociadas al mismo.Por ejemplo: en una clase el profesor puede decir «Los que tengan deportivas id a buscar los balones». Todos los alumnos han escuchado el mensaje pero sólo los que calcen deportivas se levantarán e irán en busca del material. Este tipo de comunicación se llama broadcast y consiste en que el emisor lanza el mensaje a todos los receptores, pero sólo algunos o uno o ninguno son los que lo escuchan. El ejemplo más representativo es la emisión de canales de televisión y de radio los cuales están continuamente emitiendo programas pero sólo la persona o personas que están interesados en un programa concreto de un canal determinado son los que lo ven o escuchan. También se puede dar el caso de que nadie vea la televisión o escuche la radio y, sin embargo, las emisoras siempre están emitiendo.
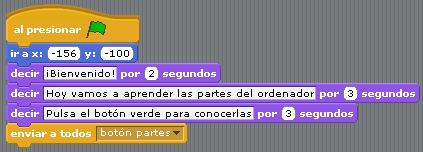
Una vez entendido esto vamos a programar al gatete: él se encargará de presentar la actividad e invitará a pulsar un botón, previamente creado, para continuarla.
La última instrucción amarilla es el mensaje ‘botón partes’. Todos los elementos del programa van a escuchar ese mensaje, pero sólo el botón verde va a ser el receptor del mismo. ¿Cómo hacemos que el botón escuche el mensaje del gato?
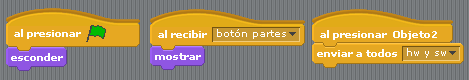
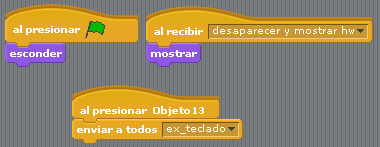
Este es el código del botón verde. Como se puede observar, al iniciar el programa pulsando la bandera verde, el botón verde no aparece en la pantalla pues le hemos indicado que se esconda. Sin embargo, en cuanto recibe el mensaje ‘botón partes’ el botón se muestra.
Con el par de instrucciones: «Enviar a todos…» y «Al recibir…» conseguimos que haya comunicación entre los elementos del programa.
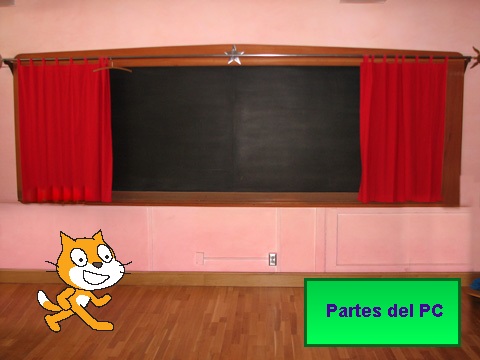
En la imagen se muestra cómo quedaría la pantalla al hacer aparecer al botón.
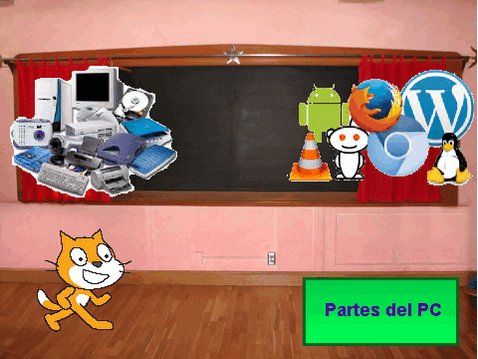
El siguiente mensaje de broadcast se envía al hacer click en el botón verde (instrucción «Al presionar…»). ¿Quiénes escuchan el mensaje ‘hw y sw’ enviado por el botón? Pues un par de objetos cuyo disfraz representan el hardware (parte física y mecánica del ordenador) y el software (parte lógica y de programas del mismo).
Según lo que hemos explicado antes, este par de elementos deberán escuchar el mensaje y, por tanto, tener en su código la instrucción «Al recibir ‘hw y sw’ «, y así es:
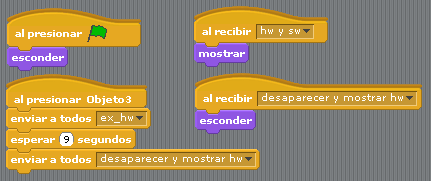
Este es el código al objeto cuyo disfraz representa al hardware. Como ocurría con el botón, al inicio este elemento no va aparecer en la pantalla, pero si lo hará al recibir el mensaje ‘hw y sw’. Además, éste a su vez, cuando se le pulse, enviará un mensaje ‘ex_hw’ que le indicará al gato que es el momento en el que debe iniciar la explicación de qué es el hardware del ordenador. Mientras el gato realiza la explicación el elemento espera 9 segundos para dar la orden de esconderse así mismo para mostrar los distintos elementos que componen el hardware de un ordenador.
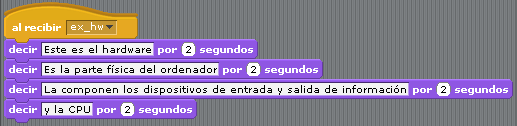
A continuación, el código asociado a la explicación del gato acerca del hardware.
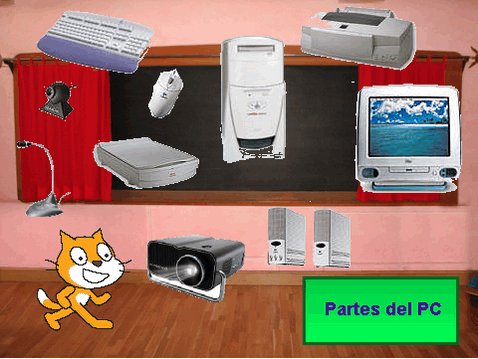
Tras la exposición del gatete de Scratch aparecerán en la pantalla todos los elementos que pertenecen al hardware de un ordenador.
Todos estos elementos han escuchado el mensaje ‘Desaparecer y mostrar hw’. Como ejemplo mostramos el código del elemento teclado, pero todos y cada uno de ellos van a tener un código similar:
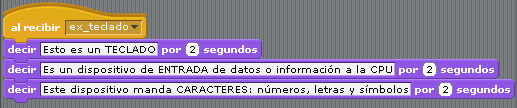
Ahora es el momento de que el gato nos haga una descripción de cada una de las partes del ordenador. De la misma manera que antes, al presionar, por ejemplo, el objeto teclado, deseamos que el gato realice su explicación. Y la solución para realizar esto es la misma que llevamos usando a lo largo de toda esta práctica: el uso de mensajes. Así, el objeto teclado, al pulsarlo, envía a todos ‘ex_teclado’ y, por su parte, el gato al escucharlo realiza su explicación.
De la misma manera habría que realizar este código para cada uno de los elementos de hardware y de software.
En el gif se muestra cómo sería más o menos la navegación por la actividad.